Bildoptimierung mit Smush.it
Jeder der im Web Bilder benutzt, sollte sich darüber im klaren sein, dass diese Speicherplatz kosten und Traffic verursachen. Deswegen werden die Bilder oft mit einer schlechteren Qualität abgespeichert oder kleiner gemacht. Wie Smush.it euch hier eine riesige Hilfe sein kann, zeige ich euch in diesem Artikel.
Ich selber benutze Bilder (im Netz) entweder in meinen Blogartikeln oder wenn ich ein Layout baue. (Obwohl ich da versuche es zu vermeiden und auf CSS3 zurück zu greifen).
Wie optimiere ich Bilder mit Smush.it?
Als Beispiel werde ich hier das Bild, dass angezeigt wird, wenn ich kein Artikelbild festgelegt habe, einmal mit Smush.it optimieren.
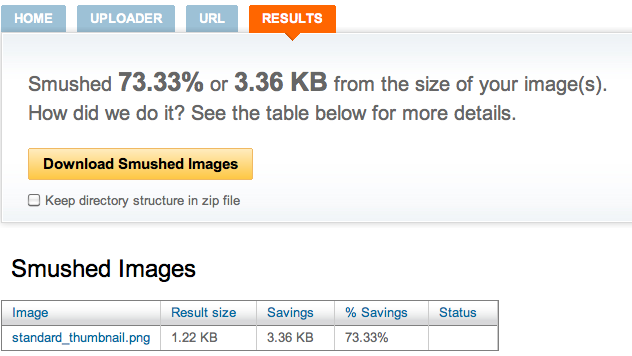
Als erstes muss ich dafür erstmal die Website von Smush.it öffnen. Diese findet ihr unter http://www.smushit.com/ysmush.it/. In dem Tab „Uploader“ findet ihr auch schon den Upload-Button. Klicken, Bild auswählen, fertig. So einfach geht es. In meinem Fall wurde mein bild um 73% verkleinert.
Jetzt nur noch das optimierte Bild wieder downloaden und fertig.
Smush.it WordPress Plugin
Da ich aber ein ziemlich fauler Mensch bin, greife ich hier im Blog auf das Smush.it Plugin für WordPress zurück. Dieses optimiert alle Bilder die ich für meine Artikel hochlade von allein. Das ist echt praktisch und nimmt mir eine menge Arbeit ab. Das genialste ist, dass wenn ihr das Plugin erst später zu eurem Blog hinzufügt, ihr die Möglichkeit habt, eure ganzen Bilder von dem Plugin im Nachhinein optimieren zu lassen. 🙂