Button border-radius Bug im iOS

Ich bin neulich bei einem Projekt auf einen Fehler im Safari auf iOS Geräten gestoßen. Durch diesen wird der border-radius von Buttons nicht richtig berechnet.
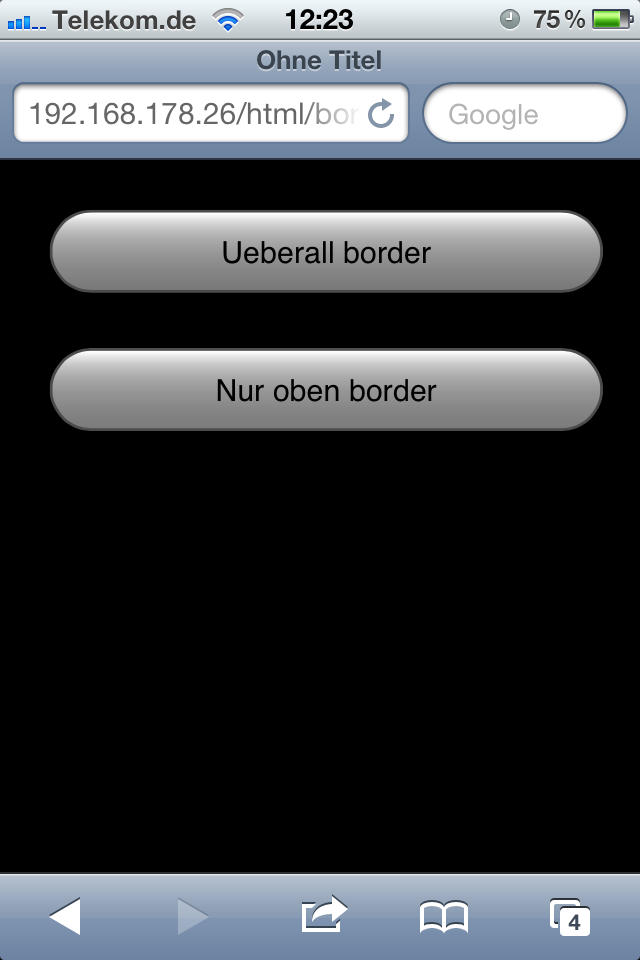
Der Bug
Zum selber testen, habe ich euch meine kleine HTML Seite hier einmal hochgeladen: Zur Demoseite.
Die einzige Lösung, die dich dafür gefunden habe, ist ein DIV oder ein anderes Element um den Button zu bauen, auf diesen die Runden Ecken anzuwenden und mit overflow: hidden die Ecken abzuschneiden. Nicht schön, aber funktioniert, solange der Button keine weiteren Effekte hat.
Wenn jemand eine Lösung für diesen Bug hat, kann er sich ja gerne in den Kommentaren melden.


Das ist kein Bug, sonden schon immer das Default-Verhalten von Inputs unter iOS.
Sämtliche Style-Attribute werden ignoriert und es wird immer eine System-Standard-Darstellung angezeigt.
Um das zu umgehen, gibt es „-webkit-appearance: none“, damit wird das Default-Verhalten quasi abgeschaltet und eigene Styles werden angewendet. Dieses CSS-Attribut gibt es seit iOS 2.0.
https://developer.apple.com/library/safari/#documentation/AppleApplications/Reference/SafariCSSRef/Articles/StandardCSSProperties.html