Google +1 Button in Homepage einbauen

Der Google +1 Button ist nun seit ein paar Wochen draußen und ist schon in sehr vielen Seiten zu finden. Mittlerweile ist er wohl sogar schon weiter verbreitet als der Twitter Button und das in so kurzer Zeit! Ich persönlich hätte nicht damit gerechnet, dass er sich so schnell durchsetzen kann.
Ich werde euch jetzt zeigen, wie ihr den Google +1 Button in eure Website einbinden könnt.
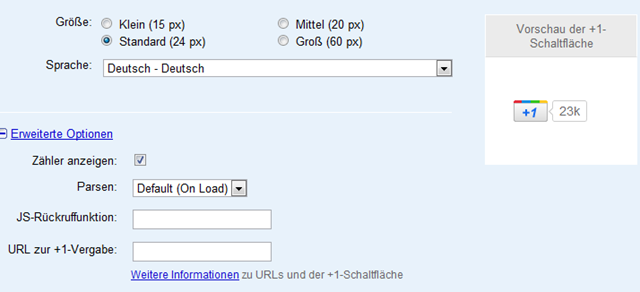
Zunächst einmal, könnt ihr euch auf dieser Seite von Google die Buttongröße eurer Wahl auswählen und weitere Einstellungen treffen. Bei mir sehen diese so aus:
Nachdem ihr eure Einstellungen für euren Google +1 Button festgelegt habt, bekommt ihr nun unten den Code dafür ausgegeben. In diesem Fall ist es dieser hier:
[html]
<!– Dieses Tag in den Head-Bereich oder direkt vor dem schließenden Body-Tag einfügen –>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{lang: ‚de‘}
</script>
<!– Dieses Tag dort einfügen, wo die +1-Schaltfläche dargestellt werden soll –>
<g:plusone></g:plusone>
[/html]
Sehr schön find ich hier, dass als Kommentar erklärt wird, was man nun mit diesen Codezeilen machen soll.
Falls ihr euren Google +1 Button nun in einen WordPressblog einbinden wollt, müsst ihr eure header.php Datei öffnen und die erste Codezeile dort vor den schließenden </head> Tag bauen.
Die nächste Codezeile baut ihr nun dort ein, wo eure +1 Schaltfläche erscheinen soll. In meinem Fall habe ich sie unter meine Beiträge gebaut. Um den Google +1 Button dort einzubauen, öffnet ihr die single.php Datei und baut den Button an der entsprechenden Stelle ein.
In der Regel sollte bei einem Klick auf den 1+ Button die Seite +1 bekommen in der der Button eingebunden ist. Um dies aber sicherzustellen, kann man, wenn man ihn in einen WordPress Blog einbaut den Code einfach folgendermaßen einbauen:
[html]
<g:plusone href="<?php the_permalink();?>"></g:plusone>
[/html]
Crazygirl erklärt in ihrem Artikel noch sehr gut, wie ihr die Klicks auf den Google +1 Button mit Google Analytics tracken könnt.
Was macht ihr?
Habt ihr bei euch den Button schon eingebunden? Was habt ihr für Erfahrungen damit gemacht? Oder, warum habt ihr in noch nicht eingebunden?