HowTo: Twitter in Homepage einbinden
Ich hab mal vor einige Zeit erwähnt, dass man Twitter auch ohne irgendwelche Plugins oder Tools, sondern einfach nur über ein kleines Script, in seine Homepage einbauen kann. Da ich Twitter nun selber auch so in meinen Blog eingebaut habe, werde ich euch einmal zeigen, wie ich das gemacht habe.
Der HTML Code
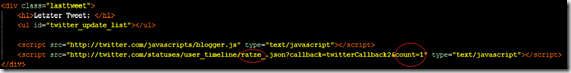
Da ich leider noch keine bessere Möglichkeit gefunden habe Code hier anzeigen zu lassen, werde ich ihn nur als Bild einfügen. Am Ende des Artikels gibt es dann noch eine Textdatei zum Download mit dem gesamten Code drin. Also hier der HTML Code:  Um das Bild größer zu sehen, müsst ihr auf das Bild klicken. Wie ihr seht, habe ich in dem Teil mit dem Script meinen Twitter namen “Ratze_” eingekreist. An dieser Stelle müsst ihr einfach euren eigenen Namen eingeben, ihr wollt ja sicherlich nicht meine Tweets einbauen :b In dem anderen Kreis, gebt ihr an, wie viele Tweets ihr anzeigen lassen wollt. Ich habe mich hier für einen entschieden. Damit erscheinen schon mal eure Tweets. Diese könnt ihr nun einfach noch mit ein bisschen CSS so aufstylen wie ihr wollt.
Um das Bild größer zu sehen, müsst ihr auf das Bild klicken. Wie ihr seht, habe ich in dem Teil mit dem Script meinen Twitter namen “Ratze_” eingekreist. An dieser Stelle müsst ihr einfach euren eigenen Namen eingeben, ihr wollt ja sicherlich nicht meine Tweets einbauen :b In dem anderen Kreis, gebt ihr an, wie viele Tweets ihr anzeigen lassen wollt. Ich habe mich hier für einen entschieden. Damit erscheinen schon mal eure Tweets. Diese könnt ihr nun einfach noch mit ein bisschen CSS so aufstylen wie ihr wollt.
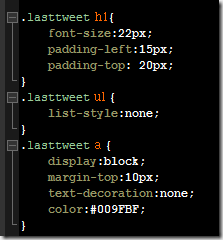
Der CSS Code

Ich habe es in meinem Fall so gelöst: Es gibt auch andere Möglichkeiten und es gibt vielleicht auch besser geschriebenes CSS aber es erfüllt seinen Zweck.
Das Ergebnis

Das Ergebnis könnt ihr auf der rechten Seite sehen. Falls ich das Design ändere und meine Twitter Updates nicht mehr rechts erscheinen, hier noch ein Bild: Hier noch der ganze Code zum einbauen von Twitter in die eigenen Homepage:
[html]<!———HTML———-></pre>
<div class="lasttweet">
<h1>Letzter Tweet:</h1>
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script><script type="text/javascript" src="http://twitter.com/statuses/user_timeline/ratze_.json?callback=twitterCallback2&count=30&include_rts=1"></script></div>
<pre>/* CSS */
.lasttweet h1{
font-size:22px;
padding-left:15px;
padding-top: 20px;
}
.lasttweet ul {list-style:none;}
.lasttweet a {
display:block;
margin-top:10px;
text-decoration:none;
color:#009FBF;
}
[/html]
Oder hier noch eine Textdaten mit dem ganzen Code drin: Klick
Update 11.08.2011:
Dank des Kommentares von Volllg“s ist es jetzt auch noch möglich, die Zeitangaben auf deutsch umzustellen. Anstatt die blogger.js von Twitter.com einzubinden, erstellt ihr einfach eine eigene. In dieser Datei muss folgender Code stehen:
[javascript]
function twitterCallback2(twitters) {
var statusHTML = [];
for (var i=0; i var username = twitters[i].user.screen_name;
var status = twitters[i].text.replace(/((https?|s?ftp|ssh)\:\/\/[^"\s\]*[^.,;’">\:\s\\)\]\!])/g, function(url) {
return ‚<a href="’+url+’">’+url+’</a>‘;
}).replace(/\B@([_a-z0-9]+)/ig, function(reply) {
return reply.charAt(0)+’<a href="http://twitter.com/’+reply.substring(1)+’">’+reply.substring(1)+’</a>‘;
});
statusHTML.push(‚</pre>
<ul>
<li><span>’+status+’</span> <a style="font-size: 85%;" href="http://twitter.com/’+username+’/statuses/’+twitters[i].id_str+’">’+relative_time(twitters[i].created_at)+’</a></li>
</ul>
<pre>‘);
}
document.getElementById(‚twitter_update_list‘).innerHTML = statusHTML.join(“);
}
function relative_time(time_value) {
var values = time_value.split(" ");
time_value = values[1] + " " + values[2] + ", " + values[5] + " " + values[3];
var parsed_date = Date.parse(time_value);
var relative_to = (arguments.length > 1) ? arguments[1] : new Date();
var delta = parseInt((relative_to.getTime() – parsed_date) / 1000);
delta = delta + (relative_to.getTimezoneOffset() * 60);
if (delta < 60) {
return ‚vor weniger als einer Minute‘;
} else if(delta < 120) {
return ‚vor etwa einer Minute‘;
} else if(delta < (60*60)) {
return ‚vor ‚ + (parseInt(delta / 60)).toString() + ‚ Minuten‘;
} else if(delta < (120*60)) {
return ‚vor etwa einer Stunde‘;
} else if(delta < (24*60*60)) {
return ‚vor etwa ‚ + (parseInt(delta / 3600)).toString() + ‚ Stunden‘;
} else if(delta < (48*60*60)) {
return ‚vor einem Tag‘;
} else {
return ‚vor ‚(parseInt(delta / 86400)).toString() + ‚ Tagen‘;
}
}
[/javascript]
Die letzten Zeilen sind für die Zeitangaben zuständig. Diese habe ich nun ins deutsche geändert. Wie es auf deutsch aussieht, wenn ihr alles eingebunden habt, könnt ihr in meiner Sidebar sehen. Meine blogger.js könnt ihr hier runterladen und in eure Website über diese Codezeile einbinden:
[html]
<script type="text/javascript" src="blogger.js"></script>
[/html]
Vielen Dank für den Hinweis! 🙂 Hat euch der Artikel geholfen? Wie bindet ihr bei euch Twitter ein?
Update 17.10.2012
Twitter hat etwas an der API geändert und somit diesen Code unbrauchbar gemacht. :-/ Leider kann ich nicht schnell einen ähnlich Code zur Verfügung stellen. Wenn ihr eure Tweets weiterhin in eure Seite einbinden wollt, dann solltet ihr euch über Twitter.com eine Box erstellen können, in denen eure Tweets zu sehen sind. Unten könnt ihr ein Beispiel davon sehen. Bei der Erstellung müsst ihr dringend darauf achten, dass ihr bei der Domain die exakte Domain angebt. www.ratze.eu hat bei mir nicht funktioniert, ratze.eu hingegen schon.
Ich hoffe es bereitet euch nicht zu viele Unannehmlichkeiten. Wenn ich wieder brauchbaren Code habe, werde ich mich hier wieder zurück melden. Hier ist noch der Link zur Twitter API, falls sich einer von euch selber damit beschäftigen möchte.
Hallo zusammen,
bei mir zeigt der W3C Validator 3 Fehler und eine Warnung an… und hätte meine Seite trotz des Skripts gerne W3C Konform. Woran kann das liegen? Ich werd leider aus den Fehlermeldung nich schlau…
start tag for „LI“ omitted, but its declaration does not permit this
…rc=“http://twitter.com/javascripts/blogger.js“ type=“text/javascript“>
general entity „count“ not defined and no default entity
…name.json?callback=twitterCallback2&count=1″ type=“text/javascript“></ul…
Lösung des Problems: das & gegen & a m p ; (ohne Leerzeichen) austauschen.
und…
Zwischen und gehört ein
schon isses W3C Konform 🙂
Danke für den Hinweis, ich werde den Text mal Updaten!
Hi! Super Script, aber ist es möglich, dass es auch RT´s anzeigt?
Gruß Christian
Hey! 🙂
Das kann ich dir nicht genau sagen. Ich werde mal nachsehen. Wenn ich etwas finde, schreibe ich noch einen Kommentar 😉
Hallo!
Erstmal… Klasse script danke.
Aber wie lass ich mir die ganzen beiträge so wie auf Twitter anzeigen bzw wie z.b. in einem Newsscript?!
Lg mario
Also wenn ich dich richtig verstanden habe, dann willst du mehr Beiträge anzeigen lassen?
Dazu musst du einfach die Zahl hinter count erhöhen 😉
Klasse Script. Vielen Dank…
Bei mir wird leider nichts angezeigt außer dem Inhalt von …?
Habe zur Sicherheit dein Script mal 1:1 übernommen aber auch dann…nichts?
Woran kann es liegen?
masa
das sollte heißen:
…außer dem Inhalt von h1 …
Oh. Da hat sich wohl ein Fehler eingeschlichen. In der zweiten Javascript Zeile ist wohl ein Fehler. Hier die Richtige:
< script src="http://twitter.com/statuses/user_timeline/ratze_.json?callback=twitterCallback2&count=1&include_rts=1" type="text/javascript">
Kann ich mich auch mehrere Tweets anzeigen lassen? Wie muss ich den Code da verändern`?
Hallo Rene,
um mehrere Tweets anzeigen zu lassen, musst du einfach die Zahl hinter „count“ ändern. „count=5“ würde also z.B. die letzten 5 Tweets anzeigen.
Hallo, kann man den Zeitstempel irgendwie auf Deutsch umstellen?
Bis jetzt habe ich dafür leider noch keine Lösung gefunden, aber ich halte auch die Augen offen. Wenn ich etwas finde, werde ich es hier mit dazu schreiben 🙂
Ist es irgendwie möglich die Zeitangabe auf Deutsch anzeigen zu lassen?
Sie schon komisch aus, wenn 100% der Seite auf Deutsch ist und nur diese eine Zeitangabe auf Englisch 😀
Guck mal einen Beitrag über deinem :b
Ich habe die Lösung für die Umstellung des Zeitstempels:
Ihr öffnet die JavaScript Datei http://twitter.com/javascripts/blogger.js
kopiert den Quellcode und fügt ihn in eine leere Datei ein.
Dann passt ihr noch den HTML Quellcode an und fertig ist’s.
Hier der Quellcode der JavaScript Datei:
function twitterCallback2(twitters) {
var statusHTML = [];
for (var i=0; i<twitters.length; i++){
var username = twitters[i].user.screen_name;
var status = twitters[i].text.replace(/((https?|s?ftp|ssh)://[^"s]*[^.,;'“>:s)]!])/g, function(url) {
return “+url+“;
}).replace(/B@([_a-z0-9]+)/ig, function(reply) {
return reply.charAt(0)+“+reply.substring(1)+“;
});
statusHTML.push(“+status+‘ ‚+relative_time(twitters[i].created_at)+“);
}
document.getElementById(‚twitter_update_list‘).innerHTML = statusHTML.join(“);
}
function relative_time(time_value) {
var values = time_value.split(“ „);
time_value = values[1] + “ “ + values[2] + „, “ + values[5] + “ “ + values[3];
var parsed_date = Date.parse(time_value);
var relative_to = (arguments.length > 1) ? arguments[1] : new Date();
var delta = parseInt((relative_to.getTime() – parsed_date) / 1000);
delta = delta + (relative_to.getTimezoneOffset() * 60);
if (delta < 60) {
return 'vor weniger als einer Minute';
} else if(delta < 120) {
return 'vor ein paar Minuten';
} else if(delta < (60*60)) {
return 'vor ' + (parseInt(delta / 60)).toString() + ' Minuten';
} else if(delta < (120*60)) {
return 'vor einer Stunde';
} else if(delta < (24*60*60)) {
return 'vor ' + (parseInt(delta / 3600)).toString() + ' Stunden';
} else if(delta < (48*60*60)) {
return 'Vor einem Tag';
} else {
return 'vor ' + (parseInt(delta / 86400)).toString() + ' Tagen';
}
}
Hier der der HTML:
Letzter Tweet:
</div
Hmm, das mit HTML hat nicht ganz geklappt.
Wenn ihr ein Beispiel sehen möchtet, schaut einfach auf meiner Webseite vorbei, dort habe ich das neue Java-Script am laufen 😉
Hallo,
das ist eine klasse script, danke…
ich habe die erste Code oben verwendet, kann ich irgendwie die Links Target festlegen, sodass wenn man auf mein homepage auf die links klickt, ein neues Fesnster sich öffnet?
danke im Voraus,
lg, F.
Hallo Farid,
das sollte theoretisch möglich sein. Ich werde es mir die nächsten Tage mal ansehen.
Hallo
Bei mir kommt folgende Fehlermeldung für dieses Script:
„Fatal Error“ Entiät „count“ wurde referenziert aber nicht deklariert.
Woran kann das liegen?
Ich arbeite mit Netbeans 7.0.1 zusammen mit dem Zend-Framework.
Gruß
In der Muster-Zeile
return ‚vor ‚(parseInt(delta / 86400)).toString() + ‚ Tagen‘;
fehlt das +.
return ‚vor ‚ + (parseInt(delta / 86400)).toString() + ‚ Tagen‘;
tolles script, funktioniert gut, aber (!): gibt es eine möglichkeit, meine komplette timeline, also so wie ich es im twitter sehe, so in einer homepage darzustellen ?
thx
@karrob14
Mir ist leider keine Möglichkeit bekannt :/
Hey, klasse script aber kann ich irgendwie @twittername: tweet nachricht anzeigen lassen?
Hab es so probiert:
Letzter Tweet:
@Twittername:
Allerdings stellt er es dann so da:
@Twittername
Tweet
kann man alternativ die umbrüche verweigern lassen?
schade html geht nicht
also habe quasi einfach vor deim <ul des html tag @Tweetername: geschrieben
Aber dann kommt logischerweise
@Twittername:
_____
_____Tweet
diesen würde ich gern in einer zeile stehen haben
@twittername: heute war aber schönes wetter.
Kann es sein, dass der Code mittlerweile nicht mehr funktioniert?
glaub ich auch! Hab den code in meine HP eingebaut und seit ein paar Tagen funzt es nicht mehr 🙁 hat jemand ne ahnung warum?
Es scheint so, dass Twitter etwas an der API gedreht hat und der Code deswegen nun nicht mehr funktioniert. 🙁
Ich werde den Artikel noch mal Updaten..
Ich hab eine Lösung gefunden, hat auch super funktioniert!
http://css-tricks.com/snippets/jquery/display-last-tweet/
Hier ein deutsches, von mir erstelltes Tutorial, dass den neuen Twittercode unterstützt/mit ihm funktioniert:
http://schokolan.de/57