Sind 960px zu eng für einen Blog?

Irgendwie hat sich vor einigen Jahren eine breite von 960px für eine Website als Ideal herausgestellt. Zu dieser Zeit gab es noch sehr viele Monitore mit einer Auflösung von 1024 x 768. Die 960px Websitebreite war also ideal um vertikales scrollen zu vermeiden und bot noch die Möglichkeit ein wenig Luft zu Bildschirmrand zu lassen.
Sind nun Webdesigns mit einer breite von 960px noch aktuell?
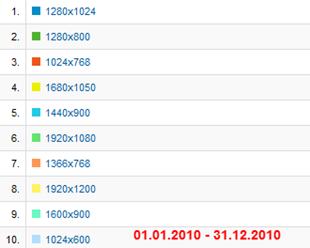
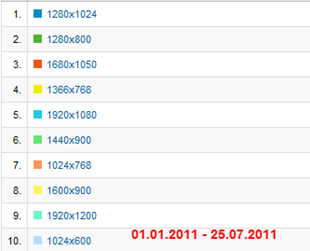
Gucken wir uns als zunächst einmal an, wie sich die Bildschirmauflösung im Moment verteilt. Dazu benutze ich die Google Analytics Daten aus meinem Blog. Hier verteilen sich die Auflösungen, wie auf dem Bildausschnitten rechts zu sehen. Ab beginn des letzten Jahres bis heute, hat sich die Bildschirmänderung verändert. Der Trend geht eindeutig zu großen und breiten Monitoren.
Ich werde mich im folgenden hauptsächlich auf Blogs konzentrieren, weil ich Blog in der Regel einer normalen Website vorziehe und diese auch öfter und schneller mal ein neues Design bekommen.
Die meisten Blog bestehen aus einem Contentbereich und einer Randspalte. Als Beispiel zunächst einmal mein eigener Blog. Meine Randspalte ist 340px breit, dass ermöglicht mir, einen Adsense Block mit einer breite von 300 Pixeln problemlos dort einzubinden. Auch zwei 125px x 125px Blöcke nebeneinander hätten dort mehr als genug Platz.
Mein Contentbereich ist 680px breit. Von diesen sind 640px für den Artikel, die verbleibenden 40px für den Abstand zu den Rändern. Eine breite von 640px ermöglicht es mir ohne Probleme Youtube Videos in einer breite von 640px, statt 560px, einzubinden oder meine Bilder größer dazustellen. Wenn man viele Bilder oder Videos in seinen Artikeln benutzt, dann lohnt sich so ein breiter Content auf jeden Fall.
Damit kommt mein Blog auf eine Gesamtbreite von 1020px. Eine für mich sehr angenehme und nützliche breite.
Was machen andere?
Werfen wir nun mal einen Blick darauf, was andere Blogs so machen. Ich habe mir dazu zwei deutsche und zwei englische Blogs gesucht, dessen Contentbreite mehr als 1000px Beträgt
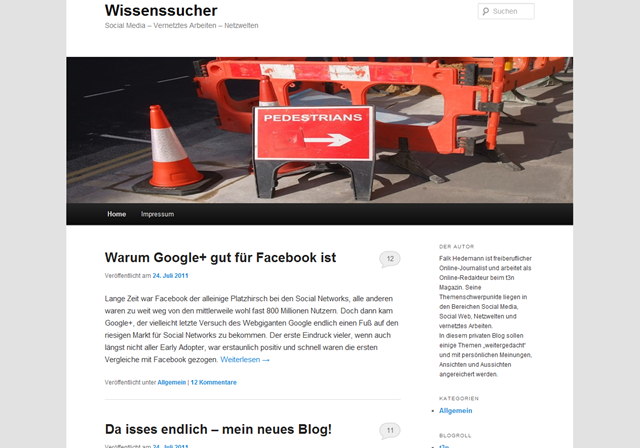
Anfangen möchte ich mit dem Blog von Falk Hedemann, der gerade erst seinen Blog gestartet hat. Herzlichen Glückwunsch an dieser Stelle noch dazu. Zur Zeit kann man auf seinem Blog das Standardwordpresstheme Twentyeleven sehen. Content + Sidebar ergeben hier eine Gesamtbreite von 1000px.
Nun folgt webdesignlabs.de. Auf diesem Blog können wir das Yoko Theme von Elmastudio sehen. Hier ergeben der Content zusammen mit den beiden Randspalten eine Gesamtbreite von 1100 Pixel, was unsere 960px nun schon recht deutlich übersteigt.
Da wir gerade bei Bildschirmauflösungen sind. Stefan hat hier eine kleine Änderung am Yoko Theme vorgenommen. Eigentlich ist die Navigation oben immer ausgeklappt. Stefan hat diese nun so umgebaut, dass sie erst Sichtbar wird, wenn man darüber hovert. Das hat den Vorteil, dass Leute, die mit einem Notebook auf seine Seite kommen (er berichtet hier von einer Auflösung von 1280 x 800) von Anfang an mehr vom Content sehen können. Wie in einem Kommentar schon angeklungen ist, würde ich mich auch über ein schönen Slideeffekt an dieser Stelle freuen. Vielleicht schreibt er ja mal ein kleines Tutorial dazu ;b
Kommen wir nun zum ersten englischen Blog. Desginer-Terminal hat ebenfalls eine Gesamtbreite von 1100px, Hier sind in der Sidebar Platzhalter für die von mir angesprochenen 125px x 125px Werbeblöcke zu sehen. Auch hier hat man genung Platz um zwei davon nebeneinander zu packen. Im Contentbereich hat man mit 705px jede menge Platz um sich auszutoben. 
Kommen wir zum letzten Beispiel, Net Tuts+. Hier hat man in der Sidebar sogar 200px x 125px Ads. 1190px breite ergeben sich, wenn man den Content und die Sidebar zusammenrechnet. Das ist echt breit, aber es funktioniert gut.
Wie breite sollte denn nun mein Design sein?
Das ist und bleibt natürlich euch selber überlassen. Meiner Meinung nach braucht man keine Angst zu haben, sich ruhig etwas mehr Platz zu nehmen. 960px sind aber immer noch ein sehr gutes Format, mit dem man immer auf der sicheren Seite ist. Wer sich darüber hinaus wagt, macht natürlich auch nichts verkehrt. Hier sollte man aber natürlich immer ein paar Grenzen einhalten. Das Design von Net Tuts+ finde ich schon echt extrem breit, die 1100px vom Yoko Theme gefallen mir allerdings sehr gut.
Zum Weiterlesen: Dieser Artikel wird perfekt durch den Artikel: „Die wahre Browsergröße – Wie viel Platz bleibt für die Website?“ ergänzt.



Das YOKO-Theme z.B. arbeite aber auch mit CSS Media Queries, so dass man auf Geräten mit 960px Breite ein etwas abgewandeltes Layout erhält. Ich denke, das ist die beste Art mit unterschiedlichen Dimensionen umzugehen.
Net Tuts hat sein Design anscheinend geändert jetzt sind in der Sidebar nur noch eine Reihe Ads. Guter Artikel.
Danke 🙂